Hexo博客搭建 与 美化教程
Hexo的个人博客搭建
这个博客是基于 Hexo 搭建的 教程链接
搭建博客也花了一定的时间、然后把搭建的步骤以及一些方法写出来、算是作为自己的第一篇博客吧!
这是B站一位UP主的Hexo博客搭建教程(同上面的教程):
如果你看了这个视频、你应该会搭建 Hexo 了。
如果还是不太懂的话、可以看下面的文章,其中的一些命令、可供大家复制。
什么是 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
基本环境的搭建
这里以Windows系统作为演示、其他系统类似。
| Hexo 版本 | 最低兼容 Node.js 版本 |
|---|---|
| 5.0+ | 10.13.0 |
| 4.1 - 4.2 | 8.10 |
| 4.0 | 8.6 |
| 3.3 - 3.9 | 6.9 |
| 3.2 - 3.3 | 0.12 |
| 3.0 - 3.1 | 0.10 or iojs |
| 0.0.1 - 2.8 | 0.10 |
Node.js
验证Node.js的方法(终端中输入)
1 | node -v |
输入后能够显示版本说明安装成功、如图:
Git
下载速度可能很慢。Windows用户可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
验证Git的方法(终端中输入)
1 | git --verion |
同样输入后能够显示版本说明安装成功。
博客搭建
安装Hexo
通过npm命令安装Hexo
1 | npm install -g hexo-cli |
接下来是一些常用的 Hexo 命令、官方文档
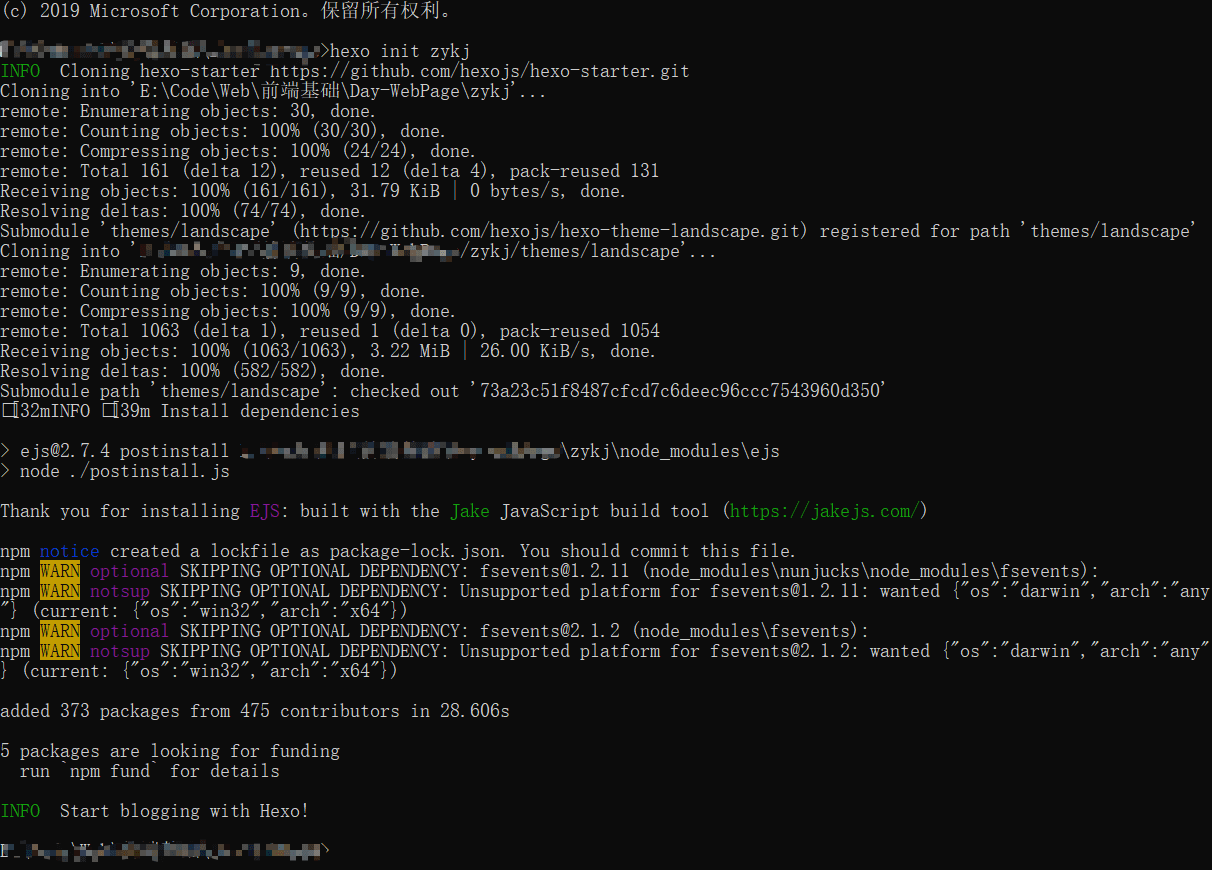
init
1 | hexo init [folder] |
创建Hexo网站、folder为文件名、如图:
这样就代表创建成功。但是发现npm报警告(注意:在windows环境,所以可以忽略这个警告、如果是其他系统、可以通过查阅资料解决。)
Hexo的目录结构:
1 | |-- _config.yml |
_config.yml:网站的全局配置文件,设置包括网站标题、副标题、作者、关键字和描述信息等。package.json:框架的基本参数信息和它所依赖的插件,在 npm 安装时使用 –save 保存进去。scaffolds:本意是 “脚手架” 的意思,这里引申为模板文件夹。当你 hexo new [layout(布局)] [title] 的时候,Hexo 会根据该文件夹下的对应文件进行初始化构建。source:正如其名,source 文件夹存储一些直接来自用户的文件,它很重要,如果不出意外你的文章就是保存在这个文件夹下(_posts)。_posts 目录下的md文件,会被编译成 html 文件,放到 public 文件夹下。public:参考 source 文件夹,在初始化后是没有 public 文件夹的,除非 hexo g 编译生成静态文件后,public 文件夹会自动生成。使用 hexo clean 清除 db.json 和 public 文件夹下的所有文件。themes:主题文件夹,存储主题。主题可以在 Github 上 clone 。.gitignore:.gitignore 文件作用是声明不被 git 记录的文件,hexo init
打开_config.yml文件、需要自己配置的几个地方:
1 | # Site |
之后的命令一定要 cd 到文件夹 (博客根目录) 中进行操作!!!
clean
1 | hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
server
1 | hexo server |
启动服务器。默认访问的网址: http://localhost:4000/ , 还可以带参数。
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件 |
-l, --log | 启动日记记录,使用覆盖记录格式 |
启动成功如图:
generate
1 | hexo generate |
生成静态文件。
deploy
1 | hexo deploy |
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate | 部署之前预先生成静态文件 |
这里与后面部署到Github上结合使用。
new
1 | hexo new [title] |
新建一篇文章。title为文章名。
1 | hexo new "blog" |
文件在 /source/_posts/blog.md 中
| 参数 | 描述 |
|---|---|
-p, --path | 自定义新文章的路径 |
-r, --replace | 如果存在同名文章,将其替换 |
-s, --slug | 文章的 Slug,作为新文章的文件名和发布后的 URL |
一个基本的步骤:
hexo s (用于本地调试)
hexo new "blog"
hexo clean
hexo g
hexo d
到这里、你应该了解如何搭建Hexo博客了。
主题美化
使用主题可以让我们的博客更加的好看。所以我们选择下载自己喜欢的主题。
Hexo 默认使用的是 landscape 官方主题、我们可以通过下载其他主题进行更换。
1、通过 官方主题网站 可以找到主题。
2、直接在 Github 中搜索 hexo-theme 相关的内容。
下载主题
1 | git clone `Github主题地址` themes/文件名 |
例如我想下载 Butterfly 主题、只需要git clone https://github.com/jerryc127/hexo-theme-butterfly themes/Butterfly 就可以了。
下载完成之后配置_config.yml、改成上面的那个文件名。
1 | # Extensions |
这里介绍我喜欢的几个主题:
Butterfly: 现在正在使用的主题、页面、个性化都很好、集成了很多插件。
matery: 一个基于材料设计和响应式设计而成的全面、美观的Hexo主题。
Volantis: 一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
Shoka: Just For https://shoka.lostyu.me/
更多关于主题的可以点击上述链接进入官网进行详细的了解。
博客部署
博客已经搭建好了、如何部署到 Web 上呢?
Github提供了Github Pages,Github Pages是Github免费给开发者提供的一款托管个人网站的产品,目前只能托管静态内容,我们使用Hexo搭建的就是静态博客, 所以非常适合用来搭博客。
简单介绍一些步骤及命令。
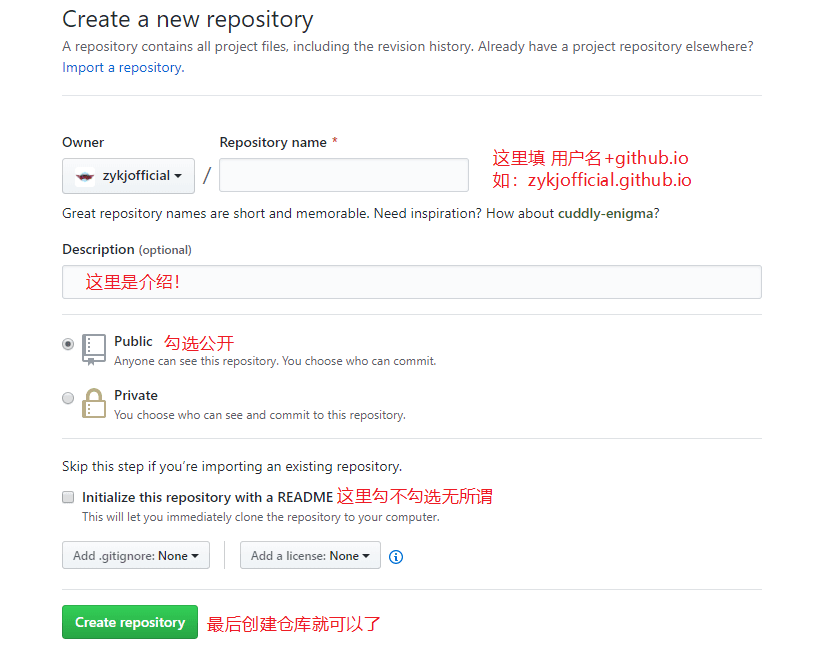
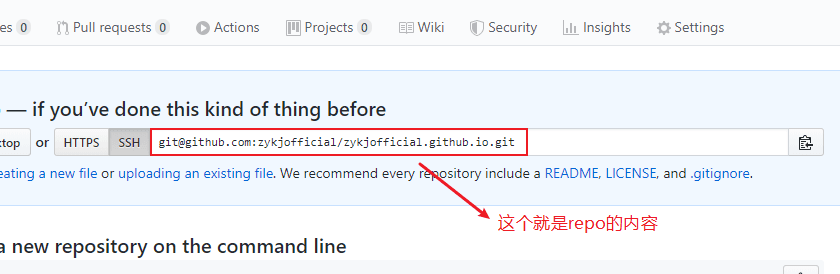
步骤也很简单,创建仓库、如图:
配置SSH-Key
1 | git config --global user.name "example" |
然后找到生成的秘钥:位置在 C:/Users/你电脑的用户名/.ssh
用记事本打开id_rsa.pub复制里面的内容
进入 https://github.com/settings/keys 点击New SSH Key把之前复制的内容粘贴到这里就可以了。
安装部署插件
1 | npm install hexo-deployer-git --save |
安装完成之后在_config.yml中配置:
1 | deploy: |
配置完成之后通过hexo clean && hexo g && hexo d就可以部署到Github上了。
其他
Hexo 博客搭建完成了、主题也美化了、接下来就介绍几个常用的 Hexo 插件!
Valine 评论功能
无后端的评论功能。
官方教程:快速开始
效果如图:
aplayer 音乐插件
在线音乐播放器、支持一些平台的歌单播放。
官方教程:aplayer
效果如图:
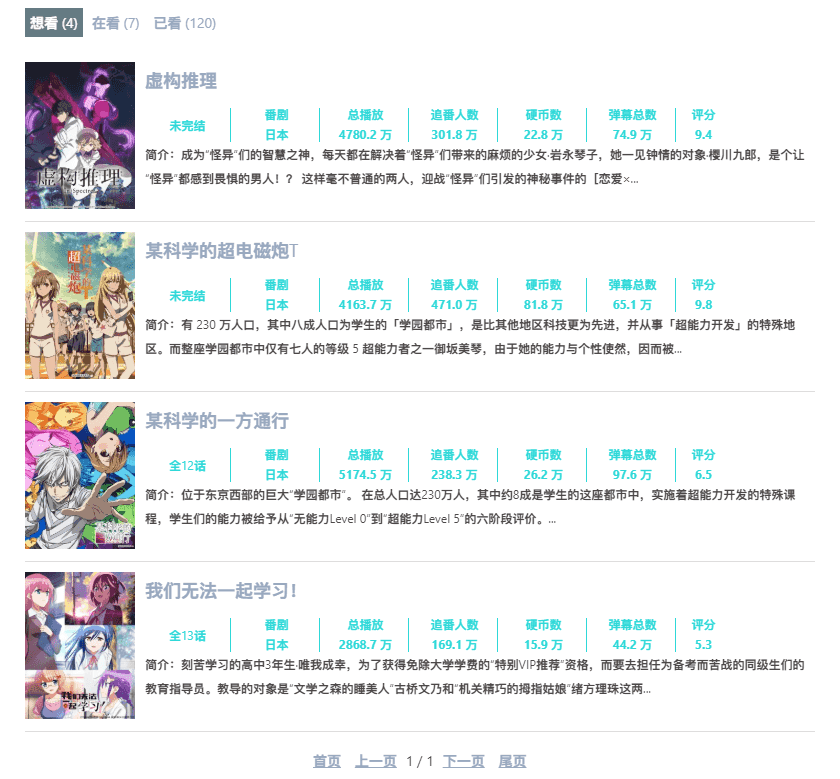
bilibili-bangumi 番剧插件
显示番剧:想看、在看、已看功能。
豆瓣 hexo-douban 一样。
效果如图:
看板娘
很可爱的Live2D!
到这里、Hexo搭建博客到这里就结束了、更多功能可以查阅官方文档、毕竟官方文档写的比较详细。
美化教程
美化博客之前请注意:
美化教程针对 Butterfly 开启 Pjax 博客主题、对于开启 Pjax 需要在导入的 js 添加 data-pjax 属性 <script src="xxx" data-pjax></script>、目的是让页面切换也重新加载 js
Pixiv 日榜
在
themes\Butterfly\layout\includes\widget文件夹新建card_pixiv.pug文件,文件内容如下:1
2
3
4
5
6.card-widget.card-pixiv
.card-content
.item-headline
i.fa.fa-image(aria-hidden="true")
span= _p('aside.card_pixiv')
iframe(src="https://cloud.mokeyjay.com/pixiv" frameborder="0" style="width:99%;height:380px;margin:0;")https://cloud.mokeyjay.com/pixiv使用的是超能小紫提供的服务,也可以自行搭建编辑
themes\Butterfly\layout\includes\widget\index.pug文件,在你想要显示的位置插入以下代码:1
2if theme.aside.card_pixiv
include ./card_pixiv.pug
编辑
_config.butterfly.yml文件,在card_webinfo下面添加一行card_pixiv: true编辑
themes\Butterfly\languages\zh-CN.yml文件 (请根据你的网站语言选择),找到card_announcement: 公告, 在下面添加一行card_pixiv: Pixiv日榜Top50(后面的文本可自定义)如果不想显示,直接把
_config.butterfly.yml文件的card_pixiv: true改为card_pixiv: false即可
双评论
目前主题 Butterfly 最新版 已经自带双评论了、请查阅官方文档
滚动条
在
themes\Butterfly\source\css文件夹新建scrollbar.css文件,文件内容如下:颜色可以根据自己需求修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38/* 滚动条 */
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: #49b1f5 ;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.4) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.4) 50%,
rgba(255, 255, 255, 0.4) 75%,
transparent 75%,
transparent
) ;
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
::-moz-selection {
color: #fff;
background-color: #49b1f5;
}
[data-theme="dark"] ::-webkit-scrollbar-thumb {
background-color: #1f1f1f ;
}编辑
_config.butterfly.yml文件在
inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/scrollbar.css">
网站运行时间
以下使用其他一种方法(第一种可能不兼容pjax)就行、不要都使用
在
themes\Butterfly\source\js文件夹新建timeDate.js文件,文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14var now = new Date();
function createtime() {
var grt= new Date("08/10/2018 17:38:00");//在此处修改你的建站时间,格式:月/日/年 时:分:秒
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已安全运行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
编辑
themes\Butterfly\layout\includes\footer.pug文件,插入以下代码:1
2
3
4if theme.footer_timeDate.enable
.timeDate
span#timeDate 载入天数...
span#times 载入时分秒...编辑
_config.butterfly.yml文件在
footer_custom_text后面添加如下内容:1
2footer_timeDate:
enable: true在
inject->bottom下面添加如下内容:1
- <script src="/js/timeDate.js"></script>
大佬原文 : 优化版本
编辑
themes\Butterfly\layout\includes\footer.pug文件,插入以下代码:注意与
if同级1
#running-time
编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script>setInterval(()=>{let create_time=Math.round(new Date("2020-3-21-20:14:00").getTime()/1000);let timestamp=Math.round((new Date().getTime()+8*60*60*1000)/1000);let second=timestamp-create_time;let time=new Array(0,0,0,0,0);if(second>=365*24*3600){time[0]=parseInt(second/(365*24*3600));second%=365*24*3600}if(second>=24*3600){time[1]=parseInt(second/(24*3600));second%=24*3600}if(second>=3600){time[2]=parseInt(second/3600);second%=3600}if(second>=60){time[3]=parseInt(second/60);second%=60}if(second>0){time[4]=second}currentTimeHtml='小破站已经安全运行 '+time[0]+' 年 '+time[1]+' 天 '+time[2]+' 时 '+time[3]+' 分 '+time[4]+' 秒';var elementById=document.getElementById('running-time');if(elementById){elementById.innerHTML=currentTimeHtml}},1000);</script>
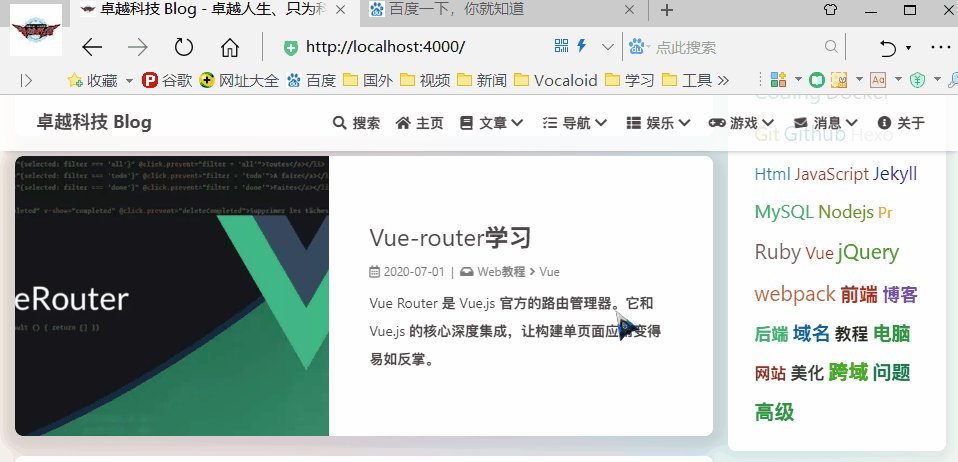
搞笑标题
在
themes\Butterfly\source\js文件夹新建title.js文件,文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// 浏览器搞笑标题
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
document.querySelector('[rel="icon"]').setAttribute('href', "/img/funny.ico");
document.title = '(っ °Д °;)っ 访问的页面不存在了';
clearTimeout(titleTime);
}
else {
document.querySelector('[rel="icon"]').setAttribute('href', "/img/favicon.ico");
document.title = '(●\'◡\'●)噫又好啦 ~' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script src="/js/title.js"></script>
github-badge
在
themes\Butterfly\source\css文件夹新建badge.css文件,文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56.github-badge {
display:inline-block;
border-radius:4px;
text-shadow:none;
font-size:13px;
color:#fff;
line-height:15px;
margin-bottom:5px;
}
.github-badge a{
display: inline-block;
margin: 0 1px 5px;
}
.github-badge .badge-subject {
display:inline-block;
background-color:#4D4D4D;
padding:4px 4px 4px 6px;
border-top-left-radius:4px;
border-bottom-left-radius:4px;
}
.github-badge .badge-value {
display:inline-block;
padding:4px 6px 4px 4px;
border-top-right-radius:4px;
border-bottom-right-radius:4px;
}
.github-badge .bg-brightgreen {
background-color:#4DC820 ;
}
.github-badge .bg-orange {
background-color:#FFA500 ;
}
.github-badge .bg-yellow {
background-color:#D8B024 ;
}
.github-badge .bg-blueviolet {
background-color:#8833D7 ;
}
.github-badge .bg-pink {
background-color:#F26BAE ;
}
.github-badge .bg-red {
background-color:#e05d44 ;
}
.github-badge .bg-blue {
background-color:#007EC6 ;
}
.github-badge .bg-lightgrey {
background-color:#9F9F9F ;
}
.github-badge .bg-grey, .github-badge .bg-gray {
background-color:#555 ;
}
.github-badge .bg-lightgrey, .github-badge .bg-lightgray {
background-color:#9f9f9f ;
}编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/badge.css">
以下方法任选一种
方法1:
编辑
themes\Butterfly\layout\includes\footer.pug文件,插入以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if theme.githubBadge.enable
.github-badge
a(style="color: #fff" rel="license" href="https://hexo.io/" target="_blank" title="由 Hexo 强力驱动")
span(class="badge-subject") Powered
span(class="badge-value bg-blue") Hexo
a(style="color: #fff" rel="license" href="https://gitee.com/" target="_blank" title="静态网页托管于 GitHub Pages 和 Coding Pages 和 Gitee Pages")
span(class="badge-subject") Hosted
span(class="badge-value bg-brightgreen") GitHub & Coding & Gitee
a(style="color: #fff" rel="license" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 CDN 加速服务")
span(class="badge-subject") CDN
span(class="badge-value bg-orange") jsDelivr
a(style="color: #fff" rel="license" href="https://jerryc.me" target="_blank" title="站点使用 Butterfly主题")
span(class="badge-subject") Theme
span(class="badge-value bg-blue") Butterfly
a(style="color: #fff" rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站点采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可")
span(class="badge-subject")
i(class="fa fa-copyright")
span(class="badge-value bg-lightgrey") BY-NC-SA 4.0编辑
_config.butterfly.yml文件、添加1
2
3# 是否开启 Badge
githubBadge:
enable: true
方法2:
- 在
_config.butterfly.yml、card_announcement下content中添加 、自行修改里面的内容可以看我的博客的公告栏1
<div class="github-badge"><a style="color: #fff" href="https://hexo.io/" target="_blank" title="由 Hexo 强力驱动"><span class="badge-subject">Powered</span><span class="badge-value bg-blue">Hexo</span></a><a style="color: #fff" href="https://vercel.com/" target="_blank" title="静态网页托管于 Vercel" ><span class="badge-subject">Hosted</span><span class="badge-value bg-brightgreen">Vercel</span></a><a style="color: #fff" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 CDN 加速服务" ><span class="badge-subject">CDN</span><span class="badge-value bg-orange">jsDelivr</span></a><a style="color: #fff" href="https://github.com/jerryc127/hexo-theme-butterfly" target="_blank" title="站点使用 Butterfly 3.2.0版本 主题" ><span class="badge-subject">Theme</span><span class="badge-value bg-blue">Butterfly 3.2.0</span></a><a style="color: #fff" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站点采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可"><span class="badge-subject"><i class="fa fa-copyright"></i></span><span class="badge-value bg-lightgrey">BY-NC-SA 4.0</span></a></div>
方法3: 不需要导入badge.css、这个是在线的
通过这个网站可以在线生成 https://shields.io/ (这个网站访问比较慢)






tag外挂标签
请注意:样式展示在 基于Butterfly主题魔改的样式查阅 这里仅包括: 自定义标签、 文本段落、 复选框、 富文本按钮、 Folding、 密码样式的文本、 时间线 、 Link
找到
themes\Butterfly\source\css下创建tag.css文件、文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200span.btn {
display: inline;
}
span.btn > a {
display: inline-block;
background: #2196f3;
color: #fff;
padding: 4px 4px 2px 4px;
margin: 2px;
line-height: 1.1;
border-radius: 2px;
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
}
span.btn > a i {
margin-right: 2px;
}
span.btn > a:hover {
color: #fff;
background: #ff5722;
}
span.btn > a:not([href]) {
opacity: 0.5;
}
span.btn > a:not([href]):hover {
cursor: not-allowed;
}
span.btn.regular > a {
padding: 8px 12px 6px 12px;
}
span.btn.regular > a i {
margin-right: 4px;
}
span.btn.large > a {
padding: 12px 36px 10px 36px;
}
span.btn.large > a i {
margin-right: 8px;
}
span.btn.center {
display: block;
text-align: center;
}
[data-theme="dark"] div.btns {
filter: brightness(0.7);
}
[data-theme="dark"] div.btns a {
background: 0 0;
}
div.btns {
margin: 0 -8px;
display: flex;
flex-wrap: wrap;
align-items: flex-start;
overflow: visible;
line-height: 1.8;
}
div.btns,
div.btns p,
div.btns a {
font-size: 0.8125rem;
color: #555;
}
div.btns b {
font-size: 0.875rem;
}
div.btns.wide > a {
padding-left: 32px;
padding-right: 32px;
}
div.btns.fill > a {
flex-grow: 1;
width: auto;
}
div.btns.around {
justify-content: space-around;
}
div.btns.center {
justify-content: center;
}
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid2 > a {
width: calc(100% / 1 - 16px);
}
}
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid3 > a {
width: calc(100% / 1 - 16px);
}
}
div.btns.grid4 > a {
width: calc(100% / 4 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid4 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid4 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid4 > a {
width: calc(100% / 2 - 16px);
}
}
div.btns.grid5 > a {
width: calc(100% / 5 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid5 > a {
width: calc(100% / 4 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid5 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid5 > a {
width: calc(100% / 2 - 16px);
}
}
div.btns a {
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
margin: 8px;
margin-top: calc(1.25 * 16px + 32px);
min-width: 120px;
font-weight: bold;
display: flex;
justify-content: flex-start;
align-content: center;
align-items: center;
flex-direction: column;
padding: 8px;
text-align: center;
background: #f6f6f6;
border-radius: 4px;
}
div.btns a > img:first-child,
div.btns a > i:first-child {
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
height: 64px;
width: 64px;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.1);
margin: 16px 8px 4px 8px;
margin-top: calc(-1.25 * 16px - 32px);
border: 2px solid #fff;
background: #fff;
line-height: 60px;
font-size: 28px;
}
div.btns a > img:first-child.auto,
div.btns a > i:first-child.auto {
width: auto;
}
div.btns a > i:first-child {
color: #fff;
background: #2196f3;
}
div.btns a p,
div.btns a b {
margin: 0.25em;
font-weight: normal;
line-height: 1.25;
word-wrap: break-word;
}
div.btns a b {
font-weight: bold;
line-height: 1.3;
}
div.btns a img {
margin: 0.4em auto;
}
div.btns a:not([href]) {
cursor: default;
color: inherit;
}
div.btns a[href]:hover {
background: rgba(255, 87, 34, 0.15);
}
div.btns a[href]:hover,
div.btns a[href]:hover b {
color: #ff5722;
}
div.btns a[href]:hover > img:first-child,
div.btns a[href]:hover > i:first-child {
transform: scale(1.1) translateY(-8px);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1);
}
div.btns a[href]:hover > i:first-child {
background: #ff5722;
}
div.btns.circle a > img:first-child,
div.btns.circle a > i:first-child {
border-radius: 32px;
}
div.btns.rounded a > img:first-child,
div.btns.rounded a > i:first-child {
border-radius: 16px;
}
[data-theme="dark"] .checkbox {
filter: brightness(0.7);
}
.checkbox {
display: flex;
align-items: center;
}
.checkbox input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
height: 16px;
width: 16px;
transition: all 0.15s ease-out 0s;
cursor: pointer;
display: inline-block;
outline: none;
border-radius: 2px;
flex-shrink: 0;
margin-right: 8px;
}
.checkbox input[type="checkbox"]:before,
.checkbox input[type="checkbox"]:after {
position: absolute;
content: "";
background: #fff;
}
.checkbox input[type="checkbox"]:before {
left: 1px;
top: 5px;
width: 0;
height: 2px;
transition: all 0.2s ease-in;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.checkbox input[type="checkbox"]:after {
right: 7px;
bottom: 3px;
width: 2px;
height: 0;
transition: all 0.2s ease-out;
transform: rotate(40deg);
-webkit-transform: rotate(40deg);
-moz-transform: rotate(40deg);
-ms-transform: rotate(40deg);
-o-transform: rotate(40deg);
transition-delay: 0.25s;
}
.checkbox input[type="checkbox"]:checked:before {
left: 0;
top: 7px;
width: 6px;
height: 2px;
}
.checkbox input[type="checkbox"]:checked:after {
right: 3px;
bottom: 1px;
width: 2px;
height: 10px;
}
.checkbox.minus input[type="checkbox"]:before {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:after {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:checked:after {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:before {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:after {
transform: rotate(0);
left: 5px;
top: 1px;
width: 2px;
height: 0;
}
.checkbox.plus input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:checked:after {
left: 5px;
top: 1px;
width: 2px;
height: 10px;
}
.checkbox.times input[type="checkbox"]:before {
transform: rotate(45deg);
left: 3px;
top: 1px;
width: 0;
height: 2px;
}
.checkbox.times input[type="checkbox"]:after {
transform: rotate(135deg);
right: 3px;
top: 1px;
width: 0;
height: 2px;
}
.checkbox.times input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.times input[type="checkbox"]:checked:after {
right: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox input[type="radio"] {
border-radius: 50%;
}
.checkbox input[type="radio"]:before {
content: "";
display: block;
width: 8px;
height: 8px;
border-radius: 50%;
margin: 2px;
transform: scale(0);
transition: all 0.25s ease-out;
}
.checkbox input[type="radio"]:checked:before {
transform: scale(1);
}
.checkbox input {
border: 2px solid #2196f3;
}
.checkbox input[type="checkbox"]:checked {
background: #2196f3;
}
.checkbox input[type="radio"]:checked:before {
background: #2196f3;
}
.checkbox.red input {
border-color: #fe5f58;
}
.checkbox.red input[type="checkbox"]:checked {
background: #fe5f58;
}
.checkbox.red input[type="radio"]:checked:before {
background: #fe5f58;
}
.checkbox.green input {
border-color: #3dc550;
}
.checkbox.green input[type="checkbox"]:checked {
background: #3dc550;
}
.checkbox.green input[type="radio"]:checked:before {
background: #3dc550;
}
.checkbox.yellow input {
border-color: #ffbd2b;
}
.checkbox.yellow input[type="checkbox"]:checked {
background: #ffbd2b;
}
.checkbox.yellow input[type="radio"]:checked:before {
background: #ffbd2b;
}
.checkbox.cyan input {
border-color: #1bcdfc;
}
.checkbox.cyan input[type="checkbox"]:checked {
background: #1bcdfc;
}
.checkbox.cyan input[type="radio"]:checked:before {
background: #1bcdfc;
}
.checkbox.blue input {
border-color: #2196f3;
}
.checkbox.blue input[type="checkbox"]:checked {
background: #2196f3;
}
.checkbox.blue input[type="radio"]:checked:before {
background: #2196f3;
}
.checkbox p {
display: inline-block;
margin-top: 2px ;
margin-bottom: 0 ;
}
[data-theme="dark"] details {
filter: brightness(0.7);
}
details {
display: block;
padding: 16px;
margin: 0.5rem 0;
border-radius: 4px;
font-size: 0.7375rem;
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
border: 1px solid #f6f6f6;
}
details summary {
cursor: pointer;
padding: 16px;
margin: -16px;
border-radius: 4px;
color: rgba(85, 85, 85, 0.7);
font-size: 0.7375rem;
font-weight: bold;
position: relative;
line-height: normal;
}
details summary > p,
details summary > h1,
details summary > h2,
details summary > h3,
details summary > h4,
details summary > h5,
details summary > h6 {
display: inline;
border-bottom: none ;
}
details summary:hover {
color: #555;
}
details summary:hover:after {
position: absolute;
content: "+";
text-align: center;
top: 50%;
transform: translateY(-50%);
right: 16px;
}
details > summary {
background: #f6f6f6;
}
details[blue] {
border-color: #e8f4fd;
}
details[blue] > summary {
background: #e8f4fd;
}
details[cyan] {
border-color: #e8fafe;
}
details[cyan] > summary {
background: #e8fafe;
}
details[green] {
border-color: #ebf9ed;
}
details[green] > summary {
background: #ebf9ed;
}
details[yellow] {
border-color: #fff8e9;
}
details[yellow] > summary {
background: #fff8e9;
}
details[red] {
border-color: #feefee;
}
details[red] > summary {
background: #feefee;
}
details[open] {
border-color: rgba(85, 85, 85, 0.2);
}
details[open] > summary {
border-bottom: 1px solid rgba(85, 85, 85, 0.2);
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
details[open][blue] {
border-color: rgba(33, 150, 243, 0.3);
}
details[open][blue] > summary {
border-bottom-color: rgba(33, 150, 243, 0.3);
}
details[open][cyan] {
border-color: rgba(27, 205, 252, 0.3);
}
details[open][cyan] > summary {
border-bottom-color: rgba(27, 205, 252, 0.3);
}
details[open][green] {
border-color: rgba(61, 197, 80, 0.3);
}
details[open][green] > summary {
border-bottom-color: rgba(61, 197, 80, 0.3);
}
details[open][yellow] {
border-color: rgba(255, 189, 43, 0.3);
}
details[open][yellow] > summary {
border-bottom-color: rgba(255, 189, 43, 0.3);
}
details[open][red] {
border-color: rgba(254, 95, 88, 0.3);
}
details[open][red] > summary {
border-bottom-color: rgba(254, 95, 88, 0.3);
}
details[open] > summary {
color: #555;
margin-bottom: 0;
}
details[open] > summary:hover:after {
content: "-";
}
details[open] > div.content {
padding: 16px;
margin: -16px;
margin-top: 0;
}
details[open] > div.content p > a:hover {
text-decoration: underline;
}
[data-theme="dark"] span.p {
filter: brightness(0.7);
}
p.p.subtitle {
font-weight: bold;
color: #2196f3;
padding-top: 1rem;
}
p.p.subtitle:first-child {
padding-top: 0.5rem;
}
span.p.code,
p.p.code {
font-family: Menlo, Monaco, monospace, courier, sans-serif;
}
span.p.left,
p.p.left {
display: block;
text-align: left;
}
span.p.center,
p.p.center {
display: block;
text-align: center;
}
span.p.right,
p.p.right {
display: block;
text-align: right;
}
span.p.small,
p.p.small {
font-size: 0.575rem;
}
span.p.large,
p.p.large {
font-size: 2rem;
line-height: 1.4;
}
span.p.huge,
p.p.huge {
font-size: 4rem;
line-height: 1.4;
}
span.p.ultra,
p.p.ultra {
font-size: 6rem;
line-height: 1.4;
}
span.p.small,
p.p.small,
span.p.large,
p.p.large,
span.p.huge,
p.p.huge,
span.p.ultra,
p.p.ultra {
font-family: UbuntuMono, "PingFang SC", "Microsoft YaHei", Helvetica, Arial,
Menlo, Monaco, monospace, sans-serif;
margin: 0;
padding: 0;
}
span.p.bold,
p.p.bold {
font-weight: bold;
}
span.p.h1,
p.p.h1 {
font-size: 1.625rem;
color: #555;
padding-top: 1rem;
}
span.p.h2,
p.p.h2 {
font-size: 1.375rem;
color: var(--font-color);
padding-top: 1rem;
border-bottom: 1px solid var(--hr-border);
}
span.p.h3,
p.p.h3 {
font-size: 1.25rem;
color: #2196f3;
padding-top: 1rem;
}
span.p.h4,
p.p.h4 {
font-size: 1.125rem;
color: #555;
padding-top: 1rem;
}
span.p.red,
p.p.red {
color: #fe5f58;
}
span.p.yellow,
p.p.yellow {
color: #ffbd2b;
}
span.p.green,
p.p.green {
color: #3dc550;
}
span.p.cyan,
p.p.cyan {
color: #1bcdfc;
}
span.p.blue,
p.p.blue {
color: #2196f3;
}
span.p.gray,
p.p.gray {
color: #666;
}
/*tag end*/
/*note标签 https://lovelijunyi.gitee.io/posts/c898.html*/
div.note.red::before {
content: "\f054";
}
div.note.quote {
background: #e8f4fd;
border-color: #2196f3;
}
div.note.quote::before {
color: #2196f3;
content: "\f10d";
}
div.note.radiation::before {
content: "\f7b9";
}
div.note.bug::before {
content: "\f188";
}
div.note.idea::before {
content: "\f0eb";
}
div.note.link::before {
content: "\f0c1";
}
div.note.paperclip::before {
content: "\f0c6";
}
div.note.todo::before {
content: "\f0ae";
}
div.note.message::before {
content: "\f4ad";
}
div.note.guide::before {
content: "\f277";
}
div.note.download::before {
content: "\f019";
}
div.note.up::before {
content: "\f102";
}
div.note.undo::before {
content: "\f2ea";
}
div.note.play::before {
content: "\f144";
}
div.note.message::before {
content: '\f4ad';
}
div.note.clear {
background: none;
border-color: none;
}
div.note.light {
background: #f6f6f6;
border-color: #aaa;
}
div.note.light::before {
color: #aaa;
}
div.note.gray {
background: #f6f6f6;
border-color: #767676;
}
div.note.gray::before {
color: #767676;
}
div.note.red {
background: #feefee;
border-color: #fe5f58;
}
div.note.red::before {
color: #fe5f58;
}
div.note.yellow {
background: #fff8e9;
border-color: #ffbd2b;
}
div.note.yellow::before {
color: #ffbd2b;
}
div.note.green {
background: #ebf9ed;
border-color: #3dc550;
}
div.note.green::before {
color: #3dc550;
}
div.note.cyan::before {
color: #1bcdfc;
}
div.note.blue::before {
color: #2196f3;
}
div.note.blue {
background: #e8f4fd;
border-color: #2196f3;
}
[data-theme="dark"] .note p{
color: #000;
}
/*note标签结束*/
/* 标签显影 */
#article-container psw:hover {
color: #333;
background: none;
}
#article-container psw {
color: transparent;
background: #666;
border-radius: 2px;
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
}
[data-theme="dark"] #article-container psw:hover {
color: #fff;
filter: brightness(0.7);
}
/* 标签显影END */
/* 时间线 */
div.timenode {
position: relative;
}
div.timenode:before,
div.timenode:after {
content: "";
z-index: 1;
position: absolute;
background: rgba(68, 215, 182, 0.5);
width: 2px;
left: 7px;
}
div.timenode:before {
top: 0;
height: 6px;
}
div.timenode:after {
top: 26px;
height: calc(100% - 26px);
}
div.timenode:last-child:after {
height: calc(100% - 26px - 16px);
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
}
div.timenode .meta,
div.timenode .body {
max-width: calc(100% - 24px);
}
div.timenode .meta {
position: relative;
color: var(--tab-botton-color);
font-size: 0.375rem;
line-height: 32px;
height: 32px;
}
div.timenode .meta:before,
div.timenode .meta:after {
content: "";
position: absolute;
top: 8px;
z-index: 2;
}
div.timenode .meta:before {
background: rgba(68, 215, 182, 0.5);
width: 16px;
height: 16px;
border-radius: 8px;
}
div.timenode .meta:after {
background: #44d7b6;
margin-left: 2px;
margin-top: 2px;
width: 12px;
height: 12px;
border-radius: 6px;
transform: scale(0.5);
}
div.timenode .meta p {
font-weight: bold ;
margin: 0 0 0 24px ;
}
div.timenode .body {
margin: 4px 0 10px 24px;
padding: 10px;
border-radius: 12px;
background: #efeded;
display: inline-block;
}
div.timenode .body p:first-child {
margin-top: 0 ;
}
div.timenode .body p:last-child {
margin-bottom: 0 ;
}
div.timenode .body .highlight {
background: #fff7ea;
filter: grayscale(0%);
}
div.timenode .body .highlight figcaption {
background: #ffeed2;
}
div.timenode .body .highlight .gutter {
background: #ffedd0;
}
div.timenode:hover .meta {
color: #444;
}
div.timenode:hover .meta:before {
background: rgba(255, 87, 34, 0.5);
}
div.timenode:hover .meta:after {
background: #ff5722;
transform: scale(1);
}
[data-theme="dark"] div.timenode .body {
background: #2c2c2c;
}
[data-theme="dark"] div.timenode:hover .meta {
color: #ccd0d7;
}
[data-theme="dark"] div.timenode .meta {
color: rgba(255, 255, 255, 0.6);
}
[data-theme="dark"] div.timeline p.p.h2 {
color: rgba(255, 255, 255, 0.6);
}
/* link */
#article-container a.link-card {
margin: 0.25rem auto;
background: #f6f6f6;
display: inline-flex;
align-items: center;
cursor: pointer;
text-align: center;
min-width: 200px;
max-width: 361px;
color: #444;
border-radius: 12px;
text-decoration: none;
}
@media screen and (max-width: 425px) {
#article-container a.link-card {
max-width: 100%;
}
}
@media screen and (max-width: 375px) {
#article-container a.link-card {
width: 100%;
}
}
#article-container a.link-card:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1);
}
#article-container a.link-card div.left,
#article-container a.link-card div.right {
pointer-events: none;
}
#article-container a.link-card div.left {
width: 48px;
height: 48px;
margin: 12px;
overflow: hidden;
flex-shrink: 0;
position: relative;
}
#article-container a.link-card div.left i {
font-size: 32px;
line-height: 48px;
margin-left: 4px;
}
#article-container a.link-card div.left img {
display: block;
position: absolute;
border-radius: 8px / 4;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#article-container a.link-card div.right {
overflow: hidden;
margin-right: 12px;
}
#article-container a.link-card p {
margin: 0;
}
#article-container a.link-card p.text {
font-weight: bold;
}
#article-container a.link-card p.url {
flex-shrink: 0;
color: rgba(68, 68, 68, 0.65);
font-size: 13px;
}
[data-theme="dark"] #article-container a.link-card img {
filter: brightness(1);
}
[data-theme="dark"] #article-container a.link-card {
filter: brightness(0.7);
}编辑
_config.butterfly.yml文件在
inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/tag.css">
下载 hexo-theme-volantis 主题、复制
scripts\tags下的主题到themes\Butterfly\scripts\tag中、复制以下文件即可1
2
3
4
5
6btns.js
checkbox.js
folding.js
link.js
span.js
timeline.js
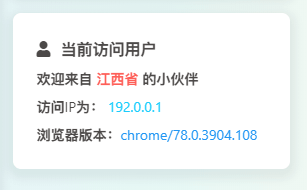
当前访问用户
使用前须知:确保使用了上面 tag 外挂标签 span 的样式 、否则没有彩色样式
在
themes\Butterfly\layout\includes\widget\下创建card_ip.pug文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.card-widget.card-ip
.card-content
.item-headline
i.fa.fa-user(aria-hidden="true")
span= _p('aside.card_ip')
.ip_content
= _p('欢迎来自 ')
span(class="p red")= _p('未知区域')
= _p(' 的小伙伴')
br
= _p('访问IP为: ')
span(class="p cyan")= _p('未知IP')
br
= _p('浏览器版本:')
span(class="p blue")= _p('未知浏览器')编辑
index.pug、 在合适位置添加1
2if theme.aside.card_ip
!=partial('includes/widget/card_ip', {}, {cache: theme.fragment_cache})编辑
themes\Butterfly\languages\zh-CN.yml文件、在aside下添加1
card_ip: 当前访问用户
在
source\_data\_config.butterfly.yml-aside下添加1
card_ip: true
在
themes\Butterfly\source\js下创建ip_content.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35//获取当前IP地址和浏览器标识
function getBrowserInfo() {
var agent = navigator.userAgent.toLowerCase();
var regStr_ie = /msie [\d.]+;/gi;
var regStr_ff = /firefox\/[\d.]+/gi
var regStr_chrome = /chrome\/[\d.]+/gi;
var regStr_saf = /safari\/[\d.]+/gi;
//IE
if (agent.indexOf("msie") > 0) {
return agent.match(regStr_ie);
}
//firefox
if (agent.indexOf("firefox") > 0) {
return agent.match(regStr_ff);
}
//Chrome
if (agent.indexOf("chrome") > 0) {
return agent.match(regStr_chrome);
}
//Safari
if (agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0) {
return agent.match(regStr_saf);
}
}
var ip_content = document.querySelector(".ip_content");
if (ip_content != null && typeof (returnCitySN) != undefined) {
ip_content.innerHTML = '欢迎来自 <span class="p red">' + returnCitySN["cname"] + "</span> 的小伙伴<br>" + "访问IP为: <span class='p cyan'>" + returnCitySN["cip"] + "</span><br>浏览器版本:<span class='p blue'>" + getBrowserInfo() + '</span>';
}编辑
_config.butterfly.yml文件、在inject->bottom下面添加如下内容:1
2- <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
- <script src="/js/ip_content.js"></script>使用的是搜狐的获取ip和位置、显示的并不是很准确
移动端默认折叠
方法1:
在
themes\Butterfly\source\js文件夹新建Mobile_folding.js文件,文件内容如下:1
2
3
4
5
6
7
8
9
10//手机侧边栏默认不展开
var mobile_sidebar_menus = document.getElementById("mobile-sidebar-menus");
if (mobile_sidebar_menus != null) {
var menus_item_child = mobile_sidebar_menus.getElementsByClassName("menus_item_child");
var menus_expand = mobile_sidebar_menus.getElementsByClassName("expand");
for (var i = 0; i < menus_item_child.length; i++) {
menus_item_child[i].style.display = "none";
menus_expand[i].className += " closed";
}
}编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script src="/js/Mobile_folding.js"></script>
方法2:
最新版主题配置、 编辑_config.butterfly.yml
1 | # Hide the child menu items in mobile sidebar |
Aplayer 播放器自动收缩
注意:此方法只针对左下角开启了Aplayer
找到
themes\Butterfly\source\css下创建aplayerdiy.css文件、输入以下内容:1
2
3
4
5
6
7.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px ;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 ;
}编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/aplayerdiy.css">
鼠标指针样式
看我博客的鼠标指针
找到
themes\Butterfly\source\css下创建mouse.css文件、输入以下内容:url里的图片链接可以自行替换成自己的1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49/*鼠标样式*/
body,
html {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/Arrow.cur),
auto ;
}
a,
img {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*a标签*/
a:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*按钮*/
button:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*i标签*/
i:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*页脚a标签*/
#footer-wrap a:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*分页器*/
#pagination .page-number:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*头部的导航栏*/
#nav .site-page:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*鼠标样式END*/编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/mousediy.css">
渐变背景
- 编辑
_config.butterfly.yml文件、找到background修改里面的内容
1 | background: 'linear-gradient(0deg,rgba(247,149,51,0.1) 0,rgba(243,112,85,0.1) 15%,rgba(239,78,123,0.1) 30%,rgba(161,102,171,0.1) 44%,rgba(80,115,184,0.1) 58%,rgba(16,152,173,0.1) 72%,rgba(7,179,155,0.1) 86%,rgba(109,186,130,0.1) 100%);' |
卓越科技的魔改工具库
介绍
ZYKJTools 是有关Butterfly主题(版本大于3.2.0)的魔改工具库、其优点:
📕无需修改主题源码、只需导入此js
🚀无需导入JQuery、使用原生js代码
🌍根据自己的需求调用方法、方便使用
ZYKJTools 是根据 xkTool工具库文档 学习而来、将魔改方法整合在一起、方便使用
由于功能尚未完善、部分存在缺陷、还需等待亿点时间
当然、尚未完善的ZYKJTools在这里(算是预览版吧):https://cdn.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/js/ZYKJTools.js
如何引入
在Butterfly主题配置 _config.butterfly.yml 或者 inject 处的 bottom 处引入ZYKJTools
1 | inject: |
创建
首先需要初始化对象、在此处创建的对象进行调用方法
1 | var zykj = new ZYKJTools(object); |
其中参数介绍:
留空
1
var zykj = new ZYKJTools();
会在控制台打印默认信息
传入
{log:false}针对Butterfly开启Pjax1
var zykj = new ZYKJTools({log:false});
不会在控制台打印默认信息
以下示例中zykj均代表此步实例化的对象。
不同域名文章链接的Url变化
让每篇文章底部文章链接与域名相同
1 | zykj.postCopyRightInfo(); |
搞笑标题
1 | zykj.funnyTitle(leaveTitle, backTitle, leaveIcon, backIcon) |
| 参数 | 描述 |
|---|---|
leaveTitle | 离开时显示的标题、默认(っ °Д °;)っ 访问的页面不存在了 |
backTitle | 回来时显示的标题、默认( •̀ ω •́ )✧ 又好啦 ~ |
leaveIcon | 离开时显示的icon、默认为本博客icon |
backIcon | 回来时显示的icon、默认为本博客icon |
全屏背景
效果图暂时没有
1 | // img 是图片地址 |
相当于 Butterfly 主题配置 background 、将背景设置成全屏、文章页显示的你设置的背景图片、其他页面是 top_img
随机Banner
随机无规律图片
1
2
3
4
5
6zykj.bannerlist = [
'https://tvax3.sinaimg.cn/large/0072Vf1pgy1fodqn5ka06j31kw0zk4qq.jpg',
'https://tvax4.sinaimg.cn/large/0072Vf1pgy1fodqpio0roj31kw0v47wh.jpg',
'https://tvax2.sinaimg.cn/large/0072Vf1pgy1foxkclcxpqj31hc0u0ari.jpg'
]
zykj.randomBanner(true) // true会设置footer的背景图,不写或者false不设置、当然Butterfly主题配置 `footer_bg` 也要相同随机有规律图片
1
2
3
4
5
6
7zykj.randomBanner(
"https://cdn.jsdelivr.net/gh/zykjofficial/zykjimg@master/bangumi/png/bangumi", // 前半部分网址
".png", // 后半部分网址
1, // 随机数开始范围
3, // 随机数结束范围
true // true会设置footer的背景图,不写或者false不设置、当然Butterfly主题配置 `footer_bg` 也要相同
);以上代码会设置的网址分别是:
网站运行时间
1 | zykj.runningTime( |
自定义右键菜单
没有效果图。。。
在Butterfly主题配置 _config.butterfly.yml 或者 inject 处的 bottom 处引入需要的样式
1 | inject: |
上面bottom部分内容根据自己需求修改
执行
1 | zykj.rightMenu(); |